
안녕하세요ヾ(≧▽≦*)o 오늘은 제원하는 캡션 유형 페이지를 만들려면 한 번
시도해 봅시다.
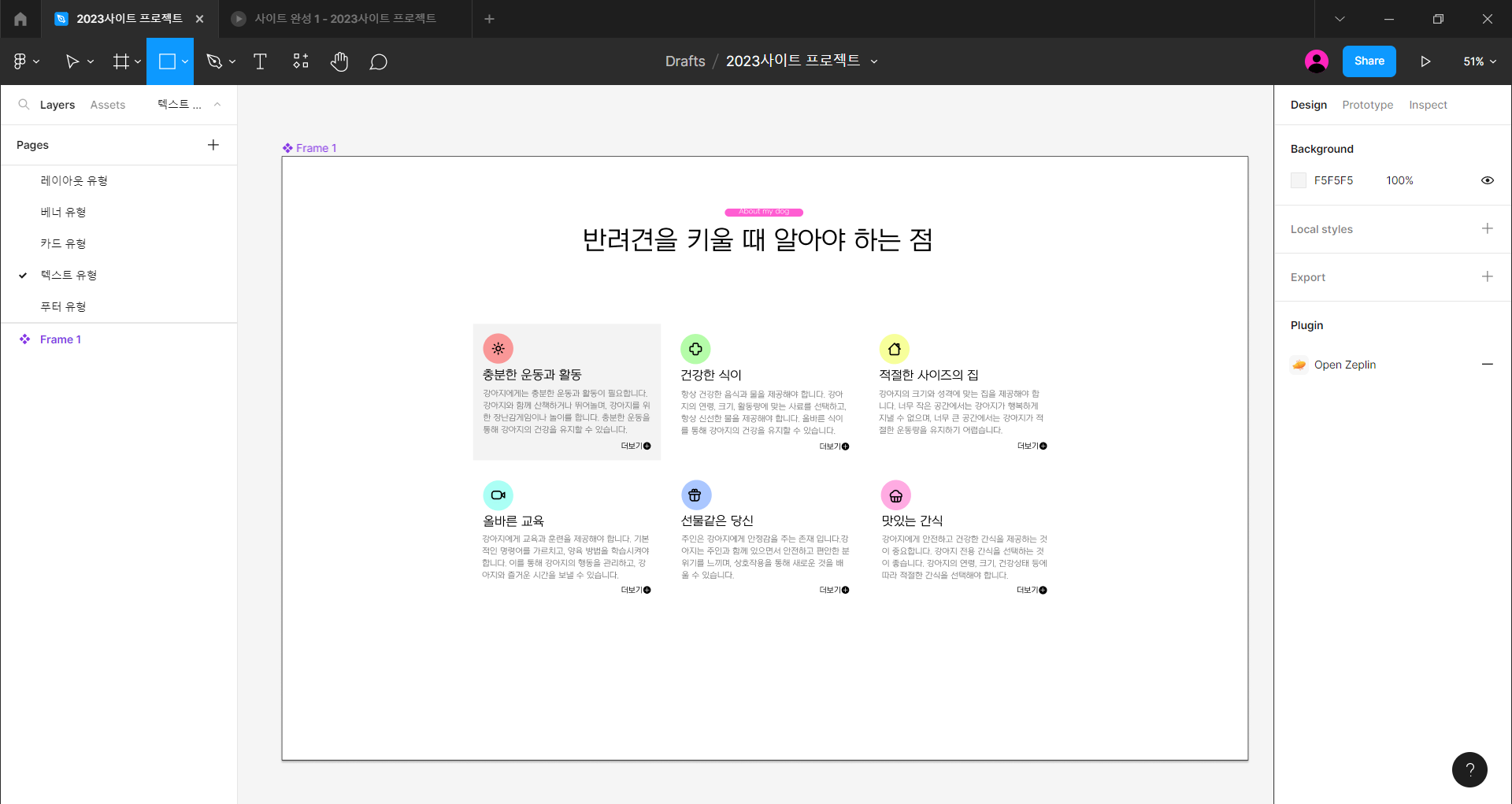
내가 만든 것


기본 CSS 재설정 값 설정
CSS 재설정은 웹 사이트의 디자인을 일관되게 만드는 데 사용되는 기술입니다.
글꼴, 테두리 및 패딩 값이 작동하기 때문에 초기 설정을 지정하는 것이 편리합니다.
<style>
/* reset */
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #000;
}
h1,h2,h3,h4,h5,h6 {
font-weight: normal;
}
img {
vertical-align: top;
width: 100%;
}
.mt0 {margin-top: 0!important;}
.mt10 {margin-top: 10px!important;}
.mt20 {margin-top: 20px!important;}
.mt30 {margin-top: 30px!important;}
.mt40 {margin-top: 40px!important;}
.mt50 {margin-top: 50px!important;}
.mt60 {margin-top: 60px!important;}
.mt70 {margin-top: 70px!important;}
.mb10{margin-bottom: 10px!important;}
.mb20{margin-bottom: 20px!important;}
.mb30{margin-bottom: 30px!important;}
.mb40{margin-bottom: 40px!important;}
.mb50{margin-bottom: 50px!important;}
.mb60{margin-bottom: 60px!important;}
.mb70{margin-bottom: 70px!important;}
/* common */
.container {
width: 1160px;
margin: 0 auto;
padding: 0 20px;
/* background-color: rgba(0,0,0,0.1); */
}
.nexon {
font-family: 'NexonLv1Gothic';
font-weight: 400;
}
.section {
padding: 120px 0;
}
.section.center {
text-align: center;
}
.section__small {
font-size: 14px;
border-radius: 50px;
background-color: #FF5DD2;
color: #fff;
padding: 1px 23px;
text-transform: uppercase;
margin-bottom: 20px;
display: inline-block;
}
.section h2 {
font-size: 50px;
/* font-weight: 400; */
margin-bottom: 30px;
line-height: 1;
}
.section p {
font-size: 22px;
color: #666;
margin-bottom: 70px;
font-weight: 300;
}
.section_desc {
font-size: 22px;
color: #666;
margin-bottom: 70px;
font-weight: 300;
line-height: 1.5;
}
</style>
텍스트 섹션 구성
<body>
<section class="text__wrap section nexon center">
<div class="container">
<span class="section__small">About my dog</span>
<h2 class="section__h2 mb70">반려견을 키울 때 알아야 하는 점</h2>
<div class="text__inner">
<div class="text t1">
<h3 class="text__title">충분한 운동과 활동</h3>
<p class="text__desc">강아지에게는 충분한 운동과 활동이 필요합니다. 강아지와 함께 산책하거나 뛰어놀며, 강아지를 위한 장난감게임이나 놀이를 합니다. 충분한 운동을 통해 강아지의 건강을 유지할 수 있습니다.</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t2">
<h3 class="text__title">건강한 식이</h3>
<p class="text__desc">항상 건강한 음식과 물을 제공해야 합니다. 강아지의 연령, 크기, 활동량에 맞는 사료를 선택하고, 항상 신선한 물을 제공해야 합니다. 올바른 식이를 통해 강아지의 건강을 유지할 수 있습니다.</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t3">
<h3 class="text__title">적절한 사이즈의 집</h3>
<p class="text__desc">강아지의 크기와 성격에 맞는 집을 제공해야 합니다. 너무 작은 공간에서는 강아지가 행복하게 지낼 수 없으며, 너무 큰 공간에서는 강아지가 적절한 운동량을 유지하기 어렵습니다.</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t4">
<h3 class="text__title">올바른 교육</h3>
<p class="text__desc">강아지에게 교육과 훈련을 제공해야 합니다. 기본적인 명령어를 가르치고, 양육 방법을 학습시켜야 합니다. 이를 통해 강아지의 행동을 관리하고, 강아지와 즐거운 시간을 보낼 수 있습니다.</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t5">
<h3 class="text__title">선물같은 당신</h3>
<p class="text__desc">주인은 강아지에게 안정감을 주는 존재 입니다.강아지는 주인과 함께 있으면서 안전하고 편안한 분위기를 느끼며, 상호작용을 통해 새로운 것을 배울 수 있습니다.</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t6">
<h3 class="text__title">맛있는 간식</h3>
<p class="text__desc">강아지에게 안전하고 건강한 간식을 제공하는 것이 중요합니다. 강아지 전용 간식을 선택하는 것이 좋습니다. 강아지의 연령, 크기, 건강상태 등에 따라 적절한 간식을 선택해야 합니다.</p>
<a class="text__btn" href="#">더보기</a>
</div>
</div>
</div>
</section>
</body>
</html>text__inner 를 설정한 후 텍스트에 들어가는 정보를 추가합니다. 텍스트 t1 ~ t6의 이름을 설정한 후 제목,
desc, btn 등 영역을 구분한 후 텍스트를 입력합니다.
텍스트 영역에 대한 CSS 설정
/* text__wrap */
.text__wrap {
}
.text__inner {
text-align: left;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.text__inner .text {
position: relative;
width: 32.3333%;
border: solid 1px #F5F5F5;
border-radius: 10px;
padding: 90px 20px 20px 20px;
box-sizing: border-box;
margin-bottom: 20px;
cursor: pointer;
}
.text__inner .text:hover {
background-color: #F5F5F5;
}
.text__inner .text::before {
content: '';
width: 60px;
height: 60px;
position: absolute;
left: 20px;
top: 20px;
border-radius: 50%;
background-color: rgba(12, 57, 52, 0.7);
background-image: url(../asset/img/textType01_01.svg);
background-repeat: no-repeat;
background-position: center;
}
.text__inner .text.t1::before {
background-image: url(../asset/img/textType01_01.svg);
background-color: #FF3C3C;
}
.text__inner .text.t2::before {
background-image: url(../asset/img/textType01_02.svg);
background-color: #6AF953;
}
.text__inner .text.t3::before {
background-image: url(../asset/img/textType01_03.svg);
background-color: #EFFF37;
}
.text__inner .text.t4::before {
background-image: url(../asset/img/textType01_04.svg);
background-color: #56FFEB;
}
.text__inner .text.t5::before {
background-image: url(../asset/img/textType01_05.svg);
background-color: #5690FF;
}
.text__inner .text.t6::before {
background-image: url(../asset/img/textType01_06.svg);
background-color: #FF56C6;
}
.text__title {
font-size: 24px;
margin-bottom: 10px;
}
.text__desc {
font-size: 16px!important;
color: #666;
margin-bottom: 15px;
line-height: 1.5;
}
.text__btn {
text-align: right;
position: relative;
padding-right: 20px;
}
.text__btn::before {
content: '';
background-image: url(../asset/img/textType01_07.svg);
position: absolute;
right: 0;
top: 0;
width: 15px;
height: 15px;
transition: all 0.3s;
}
.text__btn:hover::before {
transform : rotate(360deg);
}
.text > a {
display: block;
}이번에는 텍스트 영역에 아이콘이 있으므로 아이콘을 SVG 파일로 저장합니다.
가상 요소별로 위치를 설정하고 버튼을 누를 때 애니메이션 효과를 삽입하려면
변환을 지정합니다.
아직 알려지지 않은 속성
| 재산 | 설명 |
| justify-content : 공백 | flex – 상자 레이아웃에서 요소를 가로로 정렬합니다. 방법 |
| 텍스트 정렬 | 텍스트 정렬 방법을 지정합니다. |
| 세로 – 정렬 | 이 속성은 인라인 요소가 세로로 정렬되는 방식을 결정합니다. |
| 정당화 | CSS flexbox 레이아웃에서 기본 축을 따라 구부리기 항목을 정렬하는 속성입니다. |
| 배경 반복 | 이 속성은 배경 이미지가 반복되어야 하는지 여부를 지정합니다. |
| 배경 위치 | 이 속성은 배경 이미지의 위치를 지정합니다. |
| 배경 이미지 | 이 속성은 요소의 배경 이미지를 설정합니다. |
| 광고 | 이 속성은 요소의 표시 방법을 지정합니다. |
오늘도 감사합니다!!